When anyone asks is it possible to have bigger button in SAP? The first response would be its not possible. Let me show you how to overcome that.
Motivation
Recently, one of my client wanted to have bigger buttons. The problem with the SAP generated standard button is they are very small. The client is using the touch screen to do their normal activity and record transactions. Since buttons are very small, operator would have to press multiple times – like trial and error. In few instances it would work. More over the touch screen terminals are thermal sensitive. As soon as operator brings his figure closer, it would press the button. Many times, operator would end up in the wrong screen and would need to come back from that screen.
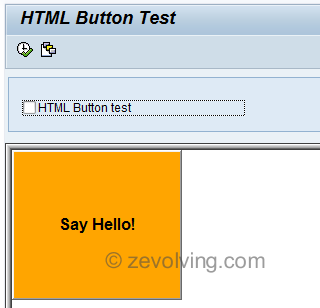
So, I come up with this great idea to change the on screen buttons to the HTML button. The buttons would look like this on the screen.
ABAP Dynpro Big Button overcomes basic restriction of smaller Buttons on Screen. This trick provided business and overall operations a tremendous value. Operators can easily manage their day to day activities without worrying about pressing incorrect button.
Button Event Handling
This sample button is developed using the HTML Control. I generate the HTML string with the Button information and pass it the GUI control to render the button. SAP does provide an event SAPEVENT to handle the events generated by the button. Additionally, you can also pass the parameter information on the HTML button which would be available in the event handler on SAPEVENT for additional purpose.
The important fields available in the event SAPEVENT:
- ACTION – Action from the button. This identifies which button is actually pressed on the Form within the HTML page. You must give different Action to different Forms in order to uniquely identify them.
- QUERY_TABLE – Contains the Parameters which are passed along with the SAPEVENT.
Typical action would be like this:
'<FORM name="zzhtmlbutton"',
' method=post',
' action=SAPEVENT:MY_BUTTON_1?PARAM1=Hello&PARAM2=Zevolving>' "Action and Query_Table parameters
Tip: If you want multiple buttons on the screen, better of creating multiple GUI controls with Separate HTML Control within it. Wrap each Button in a Separate Form.
Demo Program
This sample program is generating a HTML button on the GUI control. For demo purpose, I have created this on the Report selection screen. But, you would be able to just use it like this on Module Pool screen as well.
You can also load the HTML template in the HTML repository using transaction SMW0. Use LOAD_HTML_DOCUMENT method to get the template loaded in the URL to be used in HTML control.
ABAP Bigger Button on Screen using HTML control
*&---------------------------------------------------------------------* *& Purpose - ABAP HTML buttons on Screen *& Author - Naimesh Patel *& URL - http://zevolving.com/?p=1987 *&---------------------------------------------------------------------* PROGRAM ZTEST_NP_BIGGER_BUTTON. * * CLASS lcl_report DEFINITION. * PUBLIC SECTION. DATA: lo_dock TYPE REF TO cl_gui_docking_container, lo_cont TYPE REF TO cl_gui_container, lo_html TYPE REF TO cl_gui_html_viewer. METHODS: generate_html_button, build_html RETURNING value(rt_html) TYPE w3_htmltab, on_sapevent FOR EVENT sapevent OF cl_gui_html_viewer IMPORTING action " Action from button frame getdata postdata query_table. " Additional parameters * ENDCLASS. "lcl_report DEFINITION * DATA: lo_report TYPE REF TO lcl_report. * ** Selection Screen SELECTION-SCREEN: BEGIN OF BLOCK blk1 WITH FRAME TITLE aaa. PARAMETER: p_test AS CHECKBOX. SELECTION-SCREEN: END OF BLOCK blk1. * ** Initialization INITIALIZATION. %_p_test_%_app_%-text = 'HTML Button test'. CREATE OBJECT lo_report. lo_report->generate_html_button( ). * ** Start of Selection START-OF-SELECTION. * *----------------------------------------------------------------------* * Local Class Implementation *----------------------------------------------------------------------* CLASS lcl_report IMPLEMENTATION. METHOD generate_html_button. * local data DATA: t_event_tab TYPE cntl_simple_events. DATA: ls_event LIKE LINE OF t_event_tab. DATA: doc_url(80), lt_html TYPE TABLE OF w3_html. * * Create a docking control at bottom CHECK lo_dock IS INITIAL. CREATE OBJECT lo_dock EXPORTING repid = sy-cprog dynnr = sy-dynnr ratio = 80 side = cl_gui_docking_container=>dock_at_bottom name = 'DOCK_CONT'. IF sy-subrc <> 0. MESSAGE 'Error in the Docking control' TYPE 'S'. EXIT. ENDIF. * CREATE OBJECT lo_html EXPORTING parent = lo_dock. IF sy-subrc NE 0. MESSAGE 'Error in the HTML control' TYPE 'S'. EXIT. ENDIF. * * Build HTML lt_html = me->build_html( ). * * register event ls_event-eventid = lo_html->m_id_sapevent. ls_event-appl_event = 'x'. APPEND ls_event TO t_event_tab. lo_html->set_registered_events( EXPORTING events = t_event_tab ). * SET HANDLER me->on_sapevent FOR lo_html. lo_html->load_data( IMPORTING assigned_url = doc_url CHANGING data_table = lt_html ). * lo_html->load_html_document( * EXPORTING * document_id = lv_html_file_name * IMPORTING * assigned_url = doc_url * EXCEPTIONS * OTHERS = 1 ). lo_html->show_url( url = doc_url ). * lo_html->set_ui_flag( lo_html->uiflag_no3dborder ). ENDMETHOD. "generate_html_button * METHOD build_html. DEFINE add_html. append &1 to rt_html. END-OF-DEFINITION. add_html: '<html>', '<style type="text/css">', 'HTML { overflow: auto; height: 100%;}', 'body{margin: 0; padding: 0; background: white; }', 'input.fbutton{', ' font-size:16px;', ' font-weight:bold;', ' width:170px;', ' height:150px;', ' background-color: orange', ' border-style:double;', ' cursor: pointer;}', '</style>', '<body>', '<FORM name="zzhtmlbutton"', ' method=post', ' action=SAPEVENT:MY_BUTTON_1?PARAM1=Hello&PARAM2=Zevolving>', '<input type=submit name="TEST_BUTTON"', ' class="fbutton" value="Say Hello!"', ' title="">', '</form>', '</body>', '</html>'. ENDMETHOD. "build_html * METHOD on_sapevent. DATA: ls_query_table LIKE LINE OF query_table. DATA: lv_string TYPE string. CASE action. WHEN 'MY_BUTTON_1'. lv_string = 'HTML button says: '. READ TABLE query_table INTO ls_query_table WITH KEY name = 'PARAM1'. CONCATENATE lv_string ls_query_table-value INTO lv_string SEPARATED BY space. READ TABLE query_table INTO ls_query_table WITH KEY name = 'PARAM2'. CONCATENATE lv_string ls_query_table-value INTO lv_string SEPARATED BY space. MESSAGE lv_string TYPE 'I'. ENDCASE. * ENDMETHOD. "on_sapevent * ENDCLASS. "lcl_report IMPLEMENTATION
Button in Action
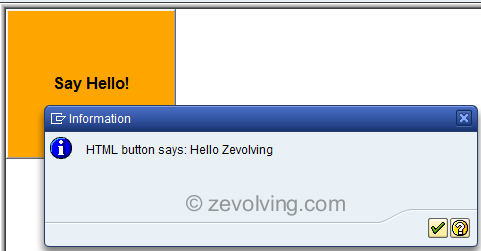
When you run the program, you would get the Button on screen similar to mentioned in the first figure. Pressing the button would give you Info message containing the parameters from the button code:
Conclusion
With some out of the box thinking, you can overcome very much limitations. Along the way, you would make business very happy as well.
Have you implemented any cool, great, adding lots of value kind of solution, recently?


Nice, I just might use this today!
Hi Naimesh,
I was a little bit shocked, when I saw your post! Because this is MY TRICK!! 😉
It would be even nicer if you set the button to 100%.
Then you could use the button in any custom container in any size you want.
I used CL_GUI_CFW=>SET_NEW_OK_CODE( xxx ) to fire PAI event. This can be handled by normal User_Command handling in PAI.
Wrapped in a static class the button can be simply initialized by
ZCL_BUTTON=>Display( i_custom_control = ‘CC_BUTTON1’ i_color = ‘#112233’ i_text = ‘Say Hello’ i_okcode = ‘HELLO’ ).
Hello Enno,
🙂 I guess we are thinking similar now a days …
In real time, the width of the button is 100%. I made smaller GUI Controls about 3 typical lines of the GUI. Used HTML files to generate the button. Nice to know that I could set the SET_NEW_OK_CODE to get it triggered by OK code.
Thanks for sharing.
Regards,
Naimesh Patel